Tabla de contenido
Olá! hoje estamos de volta com outro artigo de pitão. Desta vez sobre como criar gráficos com píton e matplotlib.
Matplotlib é uma biblioteca que oferece muitas possibilidades de criar gráficos python a partir de matrizes de dados. O site oficial desta biblioteca é:
Por favor partilhe este artigo nas suas redes sociais e/ou comentários.
Vamos começar!

Instalação de bibliotecas
Para instalar matplotlib basta correr pip instalar matplotlib como se mostra neste ecrã:

Para podermos trabalhar com os exemplos mostrados abaixo, temos também de instalar scipy com o comando pip install scipy:

E devemos também instalar python-tk no caso do debian/ubuntu e similares é feito com apt install python-tk:

Gráficos de linhas básicas
Neste primeiro exemplo vamos fazer gráficos simples definindo apenas o eixo “Y” com os dados que queremos desenhar:
ger@ger:~$ python
Python 2.7.15rc1 (default, Apr 15 2018, 21:51:34)
[GCC 7.3.0] on linux2
Type "help", "copyright", "credits" or "license" for more information.
>>> from pylab import *
>>> plot([1,2,3,2,1,3,2,1,2,3,4,5,4,30,10,1])
[]
>>> xlabel('mi grafico')
Text(0.5,0,'mi grafico')
>>> title('titulo de mi grafico')
Text(0.5,1,'titulo de mi grafico')
>>> draw()
>>> savefig("mi-grafico1",dpi=300)
>>> close()
>>>
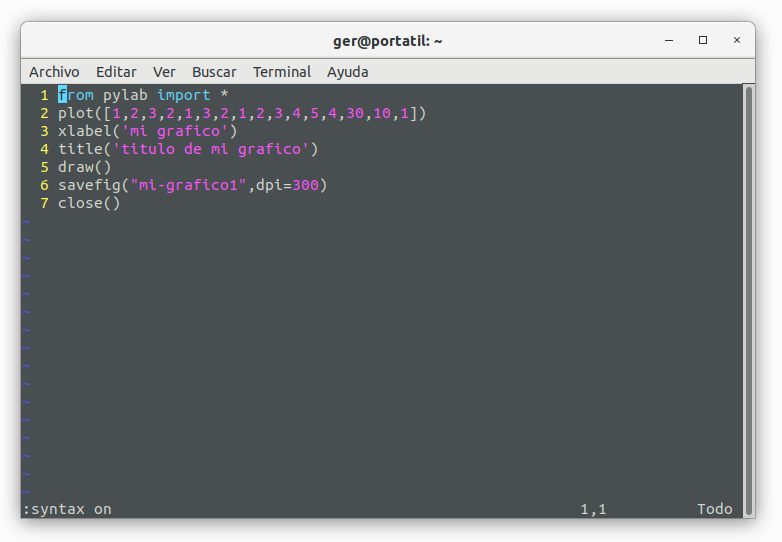
Com este código criamos um gráfico em pitão com base nos dados definidos na segunda linha (a que começa com o gráfico). Para vos mostrar como funciona, criámos um ficheiro python em /tmp/grafico.py com este código e executámo-lo:

Aqui pode ver que o ficheiro não existe até ser executado:

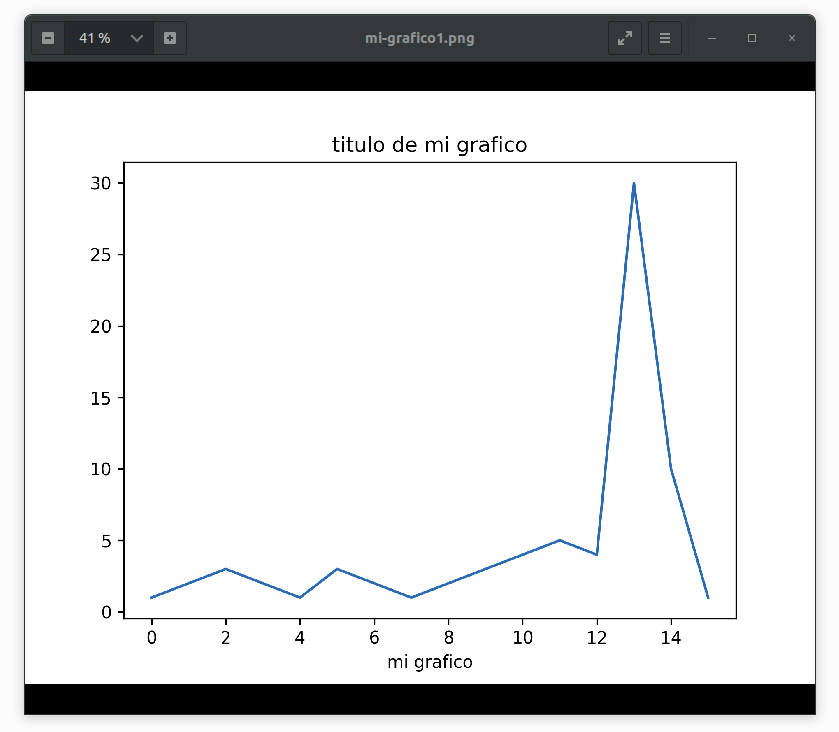
Depois de criarmos o gráfico quando o abrimos, podemos ver isto:

Ao alterar algum do código pode fazer com que uma janela GUI mostre o gráfico que gerou, isto é feito com a declaração draw() :

Se adicionarmos antes do draw() a declaração grid(True), a grelha de fundo será exibida. Para exibir a legenda, adicionar legend( (‘Label1’,), loc = ‘upper left’) onde “Label 1” é o texto a exibir:

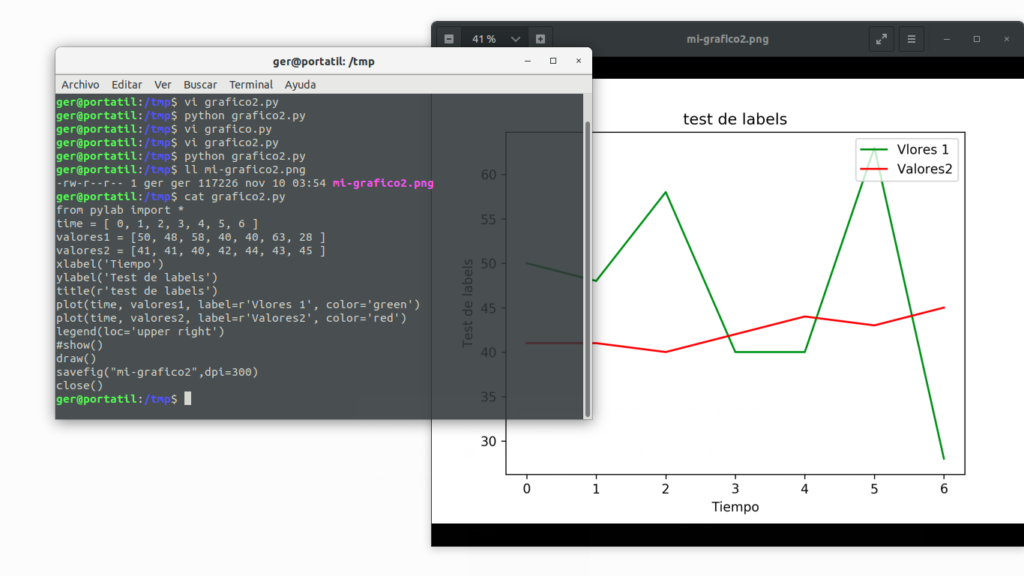
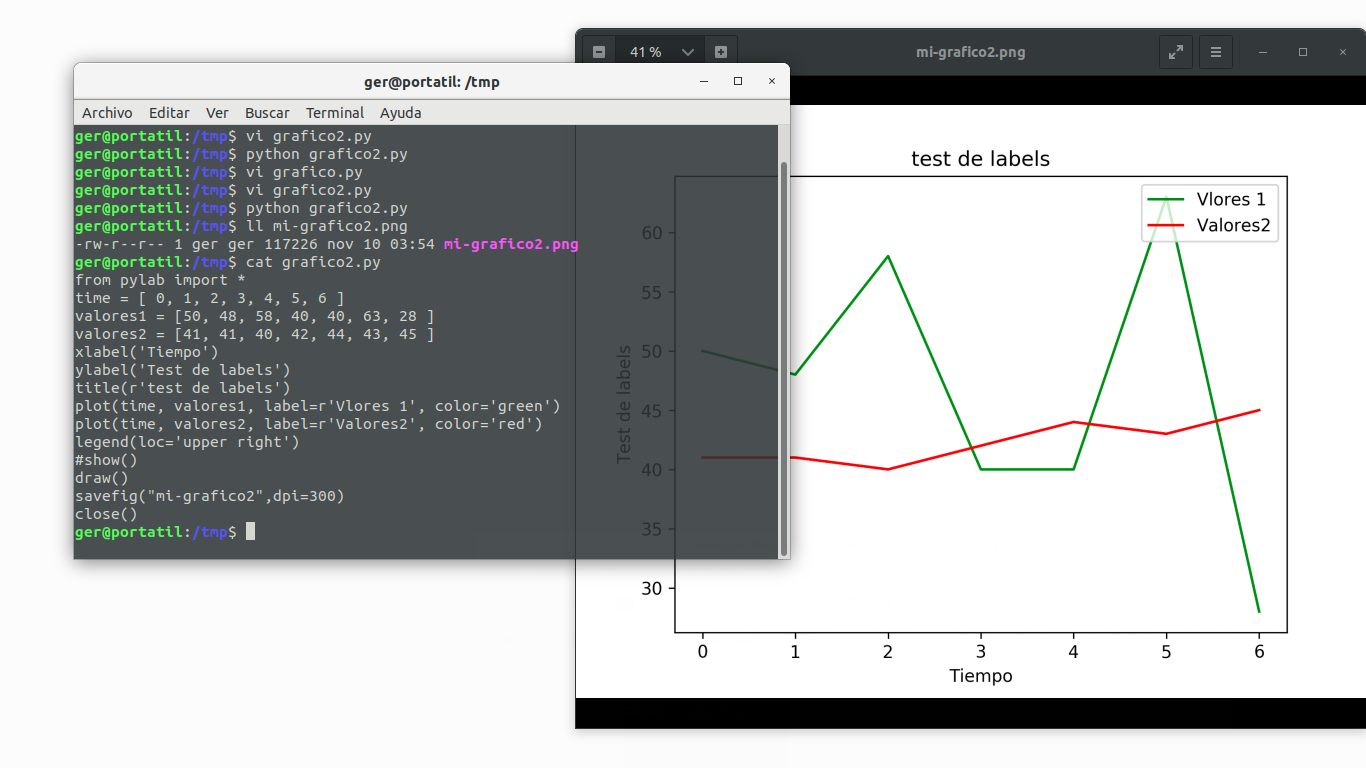
Se quisermos complicar um pouco mais o gráfico de linhas simples, podemos adicionar uma linha temporal e uma segunda linha de dados:

No caso anterior, conseguimos definir a cor e o texto do rótulo de cada linha. Isto é feito através da modificação dos parâmetros “cor” e “etiqueta”. Neste caso, como usamos a legend(loc = ‘upper left’) a legenda toma os valores do parâmetro da etiqueta da declaração(). Neste caso poderíamos também ter utilizado a legend (“Vlores 1”, “Valores2”), loc = ‘upper left’) mas a frase utilizada é mais conveniente, uma vez que evitamos passar parâmetros e estes são adquiridos automaticamente.
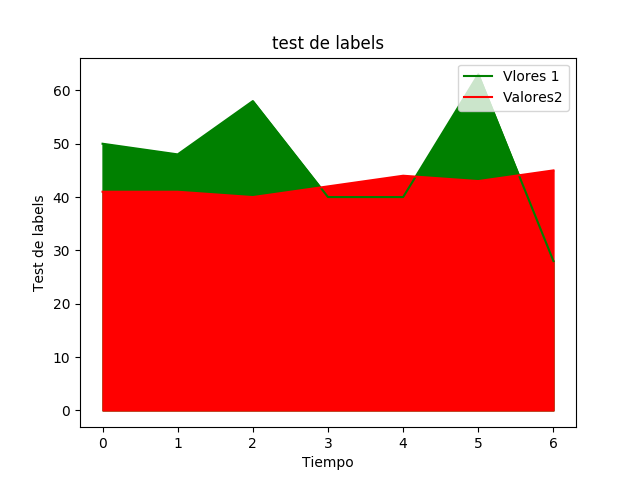
Gráficos de área
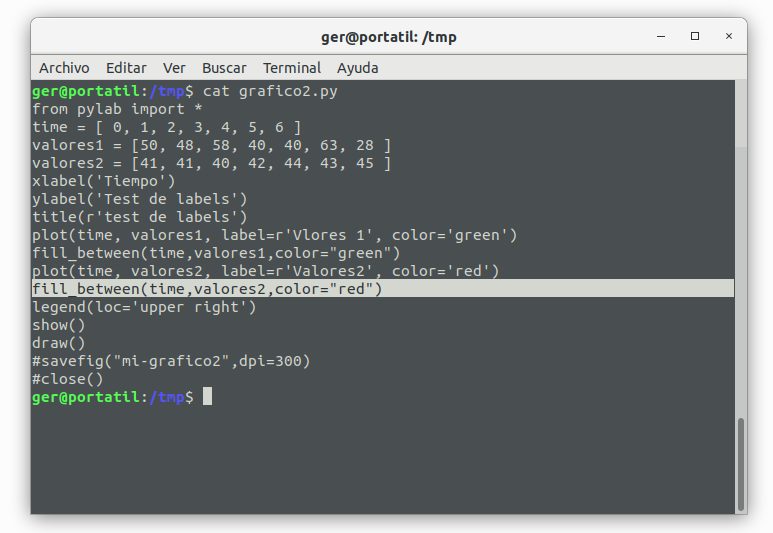
É tão simples como acrescentar a frase fill_between(time,valores2,color=”red”) (onde também definimos a cor de preenchimento da área) para cada linha de um único gráfico:

E este é o resultado do gráfico de área:

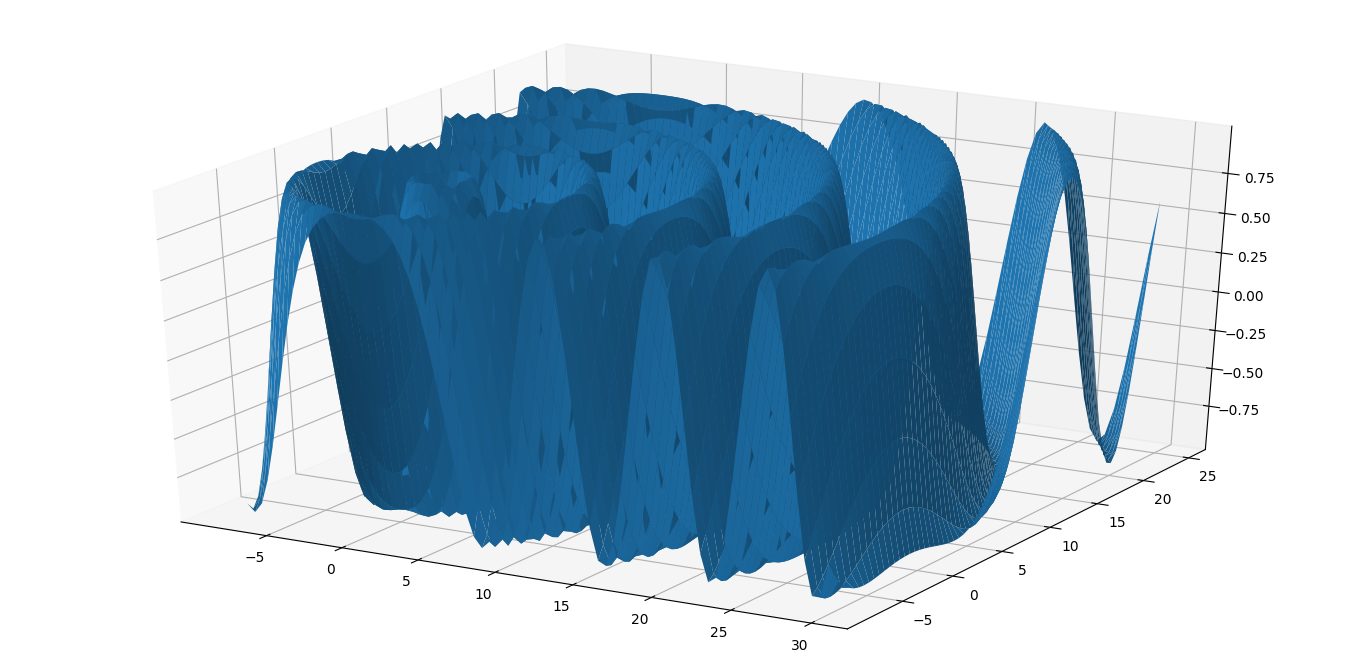
Gráficos 3D
Com o seguinte código geramos um gráfico 3D com os dados fornecidos em X e Y, o eixo X é fornecido no primeiro parâmetro de np.arange:
from pylab import *
from mpl_toolkits.mplot3d import Axes3D
fig = figure()
ax = Axes3D(fig)
X = np.arange(-8, 30, 0.50)
Y = np.arange(-8, 20, 0.50)
X, Y = np.meshgrid(X, Y)
R = np.sqrt(X**2 + Y**2)
Z = np.sin(R)
ax.plot_surface(X, Y, Z, rstride=1, cstride=1)
show()
O resultado é:

Se quisermos alterar o mapa de cores, podemos modificar ax.plot_surface(X, Y, Z, rstride=1, cstride=1) por exemplo:
ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=’hot‘) esta frase definirá cores quentes e se quisermos cores frias podemos usar “cool”.
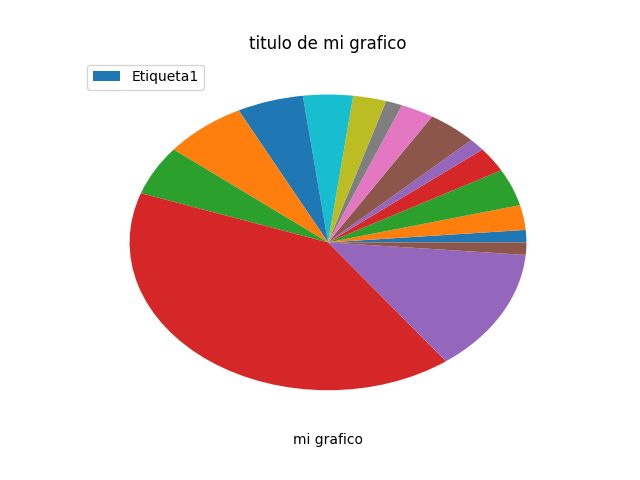
Gráficos “Pie” ou “Pastel”
Nesta última secção mostramos como gerar um gráfico de tartes.
from pylab import *
y = [1,2,3,2,1,3,2,1,2,3,4,5,4,30,10,1]
pie(y)
xlabel('mi grafico')
title('titulo de mi grafico')
legend( ('Etiqueta1',), loc = 'upper left')
draw()
#savefig("mi-grafico1",dpi=300)
#close()
grid(True)
show()
Se substituirmos pie(y) por plot(y)geramos um gráfico de linhas. As linhas anotadas, se não forem comentadas, guardarão o gráfico directamente para além de o exibirem com show() . O resultado deste código é:

E é só isso. Pode encontrar mais informações sobre como fazer outros tipos de gráficos, tais como gráficos de barras, na documentação do sítio web oficial. https://matplotlib.org/
Se gostou do artigo, pode comentá-lo ou partilhá-lo nas suas redes sociais.
Até breve!